As mobile shopping continues to rise, ensuring a seamless and efficient mobile experience for your customers is crucial. One powerful feature that can significantly enhance your WooCommerce store’s mobile experience is the sticky add to cart WooCommerce button. This feature keeps the add-to-cart button visible and accessible to customers as they scroll through product pages, improving conversion rates and making the shopping experience more intuitive.
In this article, we’ll explore advanced tips for implementing and optimizing the sticky add to cart WooCommerce button to drive higher mobile engagement. We’ll also discuss the use of the mini cart for WooCommerce, a feature that can complement your sticky add-to-cart button by providing a quick view of the shopping cart, boosting user experience and ultimately increasing sales.
We’ll also dive into how tools like Extendons can help you easily implement these features without needing technical expertise.
What is the Sticky Add to Cart WooCommerce Feature?
Before we dive into advanced tips, let’s first define the sticky add to cart WooCommerce feature. Simply put, a sticky add-to-cart button remains fixed at the bottom or top of the user’s screen as they scroll through a product page, making it always visible and accessible. This ensures that the customer can add products to their cart without needing to scroll back up to the top of the page.
This feature is especially useful on mobile devices, where screen real estate is limited. By keeping the add to cart button visible at all times, you remove friction and create a smoother shopping experience.
Now that you understand what this feature is, let’s explore how to implement it and make the most of it to increase mobile engagement.
Why is the Sticky Add to Cart WooCommerce Button Important for Mobile Shopping?
Mobile shopping accounts for a significant portion of online sales, and this trend is only expected to grow. For e-commerce stores, providing a seamless mobile shopping experience is essential to keeping customers engaged and increasing conversions. The sticky add to cart WooCommerce button plays a critical role in achieving this. Here’s why:
1. Improved User Experience
Mobile screens are small, and navigating product pages can sometimes be cumbersome. By implementing a sticky add-to-cart button, you make it easy for customers to add items to their cart without having to scroll back to the top. This creates a more convenient and enjoyable shopping experience.
2. Increased Conversion Rates
When a customer finds it easy to add items to their cart, they are more likely to complete the purchase. The sticky add to cart WooCommerce feature minimizes friction and reduces the chances of a customer abandoning their cart, ultimately boosting your conversion rates.
3. Streamlined Checkout Process
By keeping the add to cart button always visible, customers can quickly add products and proceed to checkout without unnecessary interruptions. This helps improve the overall flow from product browsing to checkout, encouraging impulse buys and reducing cart abandonment.
4. Mobile-First Approach
With more people shopping on mobile devices, ensuring that your store is optimized for mobile is no longer optional. The sticky add to cart WooCommerce feature provides an effective way to improve mobile UX, making your store more mobile-friendly and helping you stay competitive.
Advanced Tips for Implementing the Sticky Add to Cart WooCommerce Feature
Now that we understand why the sticky add to cart WooCommerce feature is important, let’s dive into some advanced tips for implementing and optimizing it on your store. These tips will help you take full advantage of this feature, ensuring maximum engagement and higher conversion rates.
1. Optimize for Mobile First
When implementing the sticky add to cart WooCommerce feature, it’s essential to prioritize mobile optimization. The goal is to ensure that your mobile users have a seamless and intuitive experience. Here’s how you can optimize the feature for mobile:
- Positioning: The button should be placed in a location where it is easy to access without obstructing the product image or other important elements. Typically, placing the sticky add to cart button at the bottom of the screen works well on mobile devices, where it can be easily reached with the thumb.
- Size and Visibility: Make sure the button is large enough to be clickable but not too large that it takes up excessive space on the screen. It should be clearly visible and stand out from the rest of the page.
- Responsiveness: Ensure that the button adapts well to different screen sizes. Test it on various mobile devices to ensure it doesn’t interfere with other elements on the page.
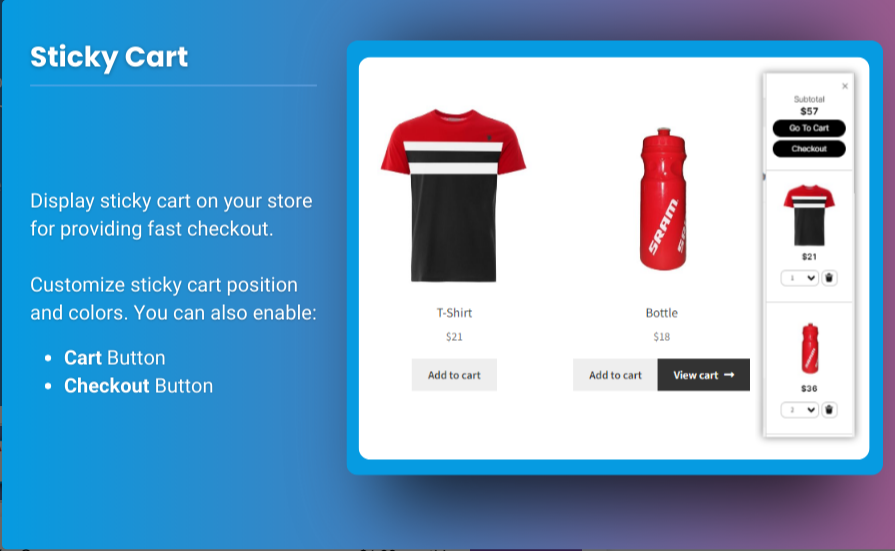
2. Use a Mini Cart for WooCommerce Feature
To enhance the mobile shopping experience even further, consider adding a mini cart for WooCommerce feature alongside your sticky add-to-cart button. A mini cart is a small, pop-up cart that appears when the customer clicks on the cart icon, showing them a quick summary of the products they’ve added.
This feature is incredibly useful on mobile because it allows customers to see what’s in their cart without having to navigate to a separate page. Here’s how a mini cart for WooCommerce can boost engagement:
- Quick Access: Customers can quickly check their cart and make adjustments without leaving the current page, reducing friction and improving the shopping experience.
- Instant Checkout: With a mini cart, customers can go directly to the checkout process with just a few taps, speeding up the buying process and reducing the likelihood of cart abandonment.
- Encourage Add-ons: You can use the mini cart to display related products or upsell items, encouraging customers to add more items to their cart before checking out.
3. Personalize the Experience
Another advanced tip is to personalize the sticky add to cart WooCommerce button based on the customer’s browsing behavior. Personalization can significantly improve user engagement and conversion rates. Here’s how you can personalize the experience:
- Dynamic Button Text: Change the text on the sticky add-to-cart button based on the customer’s actions. For example, if the customer has already added the item to their cart, the button could say “View Cart” instead of “Add to Cart.”
- Product Recommendations: Display personalized product recommendations or related items near the sticky add to cart button. This can encourage customers to explore more products and increase the average order value.
- Behavioral Triggers: Set triggers based on customer behavior, such as showing the sticky add to cart button only when the customer has scrolled a certain percentage of the page or after they have spent a specific amount of time on the product page.
4. A/B Testing for Optimization
To ensure that your sticky add to cart WooCommerce button is performing at its best, regularly conduct A/B testing. Experiment with different placements, designs, colors, and button sizes to find the optimal configuration for your audience. Some tips for A/B testing:
- Placement: Test the button at the top versus the bottom of the screen to see which placement leads to more conversions.
- Color and Design: Try different button colors and designs to determine which ones stand out the most and attract clicks.
- Behavioral Changes: Test variations that change based on user behavior, such as showing the button after the user has spent a certain amount of time on the page.
5. Make the Button Visually Appealing
The design of the sticky add to cart WooCommerce button plays a big role in its effectiveness. Make sure the button is visually appealing and encourages action. Here’s how to design a button that stands out:
- Color: Use contrasting colors for the button to make it stand out from the rest of the page. The button should be noticeable without being overly intrusive.
- Shape: Consider rounded corners or other design elements that make the button look more inviting and clickable.
- Text: Keep the text on the button short, clear, and action-oriented. For example, instead of just “Add to Cart,” you might use “Buy Now” or “Add to Basket” to create a sense of urgency.
Using Extendons to Implement Sticky Add to Cart and Mini Cart
To easily implement and customize the sticky add to cart WooCommerce button and mini cart for WooCommerce feature, consider using Extendons, a brand that specializes in providing simple, effective solutions for WooCommerce stores.
Extendons offers powerful tools to help you:
- Create Sticky Add to Cart Buttons: Their plugin allows you to easily add a sticky add-to-cart button to your product pages without any coding. You can customize the design, placement, and behavior of the button to suit your store’s needs.
- Add Mini Cart for WooCommerce: Extendons also offers a mini cart plugin that integrates seamlessly with your store. You can display a floating cart icon, giving customers quick access to their cart from anywhere on the site.
- Customization: The Extendons plugins are highly customizable, allowing you to tailor the design and behavior of the sticky add to cart WooCommerce button and the mini cart for WooCommerce to match your brand and improve mobile engagement.
Check out the useful insight about the Customize my Account page to enhance your store’s shopping experience!
FAQs About Sticky Add to Cart WooCommerce and Mini Cart for WooCommerce
1. What is the sticky add to cart WooCommerce feature?
The sticky add to cart WooCommerce feature keeps the add-to-cart button visible as users scroll through a product page. This ensures that customers can quickly add products to their cart without needing to scroll back up.
2. How can I add a mini cart for WooCommerce to my store?
A mini cart for WooCommerce allows customers to view and modify their cart without leaving the page. You can easily add this feature with plugins like Extendons, which integrate seamlessly with WooCommerce.
3. How do I optimize the sticky add to cart WooCommerce button for mobile devices?
To optimize the sticky add to cart WooCommerce button for mobile, ensure that it’s properly sized, easy to click, and placed in a location where it doesn’t obstruct important content. Test it on various mobile devices to ensure responsiveness.
4. Can I personalize the sticky add to cart button?
Yes, you can personalize the sticky add to cart WooCommerce button by changing the text, offering personalized recommendations, and setting behavioral triggers based on user actions. This can help increase conversions.
5. How does Extendons help with these features?
Extendons offers plugins that allow you to easily add and customize both the sticky add to cart WooCommerce button and the mini cart for WooCommerce. Their tools are user-friendly and require no coding, making it easy to improve mobile engagement.
Conclusion
The sticky add to cart WooCommerce feature is a powerful tool for improving mobile engagement and increasing conversion rates. By ensuring that the add-to-cart button is always accessible and easy to use, you can create a smoother and more intuitive shopping experience for your customers. Complementing this feature with a mini cart for WooCommerce can further enhance user experience and streamline the purchasing process.
Using advanced tips like optimizing for mobile, personalizing the experience, and leveraging tools like Extendons, you can fully harness the potential of these features and drive more sales on your WooCommerce store.