In 2024, providing a seamless and engaging shopping experience is more critical than ever for e-commerce stores. One way to enhance your WooCommerce store and improve customer satisfaction is by using WooCommerce product variations swatches. These swatches allow customers to easily see product options, like colors, sizes, or other attributes, without having to navigate through complex dropdown menus.
By customizing WooCommerce variation swatches, you can make product selection quicker and more intuitive, boosting user engagement and increasing conversion rates. In this article, we will explore the top customization tips for WooCommerce product variation swatches in 2024. We’ll cover how to enhance the user experience, implement advanced swatch designs, and integrate with powerful plugins like Extendons to make the process even smoother.
What Are WooCommerce Product Variation Swatches?
Before we dive into the customization tips, let’s first understand what WooCommerce product variation swatches are. When you sell products with multiple attributes, such as different colors, sizes, or materials, these attributes are usually displayed in dropdown menus. WooCommerce product variations swatches replace those dropdown menus with visual elements, such as color squares or image previews, allowing customers to quickly see and select product options.
For example, instead of choosing the color of a t-shirt from a text-based dropdown menu, customers can click on a color swatch to instantly see the available colors. This feature makes the shopping process faster and more intuitive, which is especially beneficial on mobile devices where space and time are limited.
Why Should You Customize WooCommerce Variation Swatches?
Customizing WooCommerce variation swatches can enhance the look and feel of your store, making it more user-friendly and visually appealing. Customization can also help you stand out from your competition and provide a more cohesive brand experience. Here’s why you should consider customizing your WooCommerce variation swatches:
1. Better User Experience
The primary reason for customizing swatches is to improve the user experience. A well-designed and intuitive swatch system makes it easier for customers to find the product attributes they want without wasting time scrolling through long dropdown menus.
2. Increase Engagement
Visually appealing swatches attract more attention and make the shopping process more interactive. By offering a more engaging shopping experience, you increase the chances of customers adding products to their cart and completing purchases.
3. Enhance Brand Consistency
Customizing swatches allows you to match the style and design of your swatches with your brand identity. Whether it’s the shape, size, or color of the swatches, customization ensures a consistent look throughout your website.
4. Boost Conversion Rates
Easier product selection combined with a visually appealing design can reduce friction in the purchasing process. As a result, customers are more likely to make a purchase, leading to higher conversion rates.
Top Customization Tips for WooCommerce Product Variation Swatches in 2024
Now that you understand the importance of WooCommerce variation swatches, let’s explore some of the best customization tips for 2024 to help you create a more engaging and effective shopping experience.
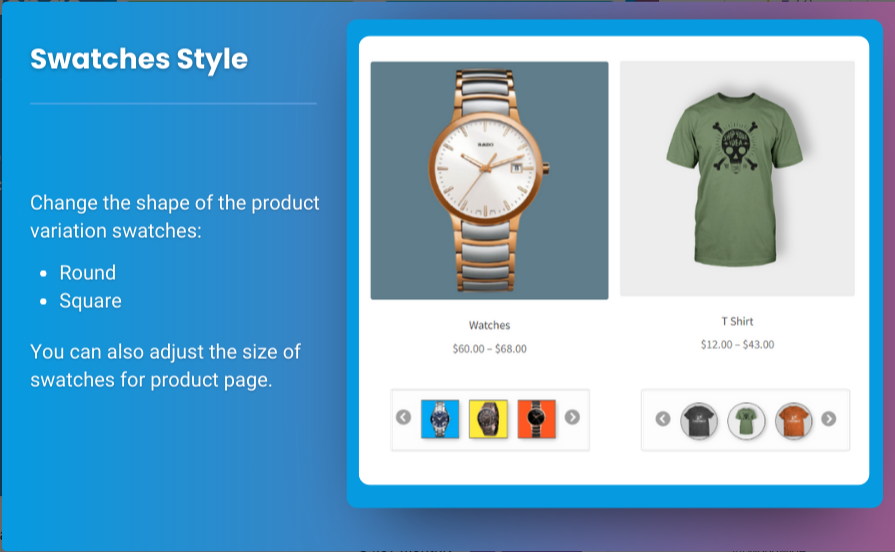
1. Choose the Right Swatch Style for Your Products
The first step in customizing WooCommerce product variations swatches is selecting the appropriate style for your product options. Depending on the type of product and variation, you may want to use different styles of swatches.
- Color Swatches: For products available in multiple colors, color swatches are the most intuitive option. You can display the color as a small square or circle, and customers can easily click on the swatch to select the desired color.
- Image Swatches: If your products have unique patterns or designs (like clothing with different patterns), image swatches can be a great choice. This allows customers to view a preview of the product in the specific variation they want to choose.
- Label Swatches: For products with variations like sizes or materials, label-based swatches (using text labels like “Small,” “Medium,” or “Leather,” “Cotton”) are a clear and easy way to display options.
2. Adjust Swatch Sizes and Spacing
One of the most impactful customizations for WooCommerce variation swatches is adjusting their size and spacing. If your swatches are too small, they may be hard for customers to click on, especially on mobile devices. If they’re too large, they could overwhelm the product page and make it look cluttered.
- Size: Ensure that the swatches are large enough for customers to easily click on them. For color swatches, a size of around 30px to 50px works well.
- Spacing: The spacing between swatches should be enough to ensure each option is distinguishable and clickable. You don’t want the swatches to be too close together, as this can make the page look cramped and cause misclicks.
By customizing the size and spacing, you can create a more user-friendly experience that encourages customers to explore your product variations without frustration.
3. Add Tooltip Information for Swatches
For some variations, such as sizes or materials, customers may benefit from additional information. Adding tooltips to your WooCommerce product variations swatches can help by providing extra details when a customer hovers over a swatch.
For example, if you offer a product in several sizes, hovering over the size swatch could show a brief description like “Size Medium: Fits chest 38–40 inches.” This extra information helps customers make informed decisions, improving the likelihood of a sale.
4. Display Swatches in a Horizontal Layout
While most default swatch designs are displayed vertically, consider switching to a horizontal layout for better visual flow and user experience. A horizontal layout can make better use of available space and prevent the page from looking too long or cluttered.
For mobile users, a horizontal layout is often preferable because it allows customers to scroll through the available options horizontally rather than long, vertical lists.
5. Highlight the Selected Variation
When customers select a variation, it’s essential to visually highlight that selection. This can be done by changing the border color, adding a checkmark, or simply changing the background color of the swatch. Highlighting the selected variation improves clarity and makes the shopping experience smoother.
For example, if a customer selects a color swatch, you could change the border of the selected swatch to a bolder color (such as green or blue), indicating that it’s the active choice.
6. Enable Swatch Filtering and Sorting
If you offer products with multiple variations, customers may want to filter through the options to find the specific variation they’re looking for. Implementing swatch filtering and sorting options can streamline the process.
For instance, a customer looking for a red shirt can filter the products by color to quickly find the available red options. Similarly, sorting options such as “Price Low to High” or “Newest First” can help customers narrow down their choices faster.
7. Optimize for Mobile Devices
As mobile shopping continues to grow, optimizing WooCommerce variation swatches for mobile is essential. When customizing your swatches, ensure that they are easy to click and interact with on smaller screens.
- Touch-Friendly Design: Make sure that swatches are large enough for users to select with their fingers.
- Responsive Layout: The layout should adapt to smaller screen sizes, with horizontal swatches stacking neatly on top of each other or converting to dropdowns if necessary.
Optimizing for mobile ensures that your customers have a pleasant shopping experience, whether they are shopping on a desktop, tablet, or smartphone.
8. Use the Right Plugin for Easy Customization
To take your WooCommerce product variation swatches customization to the next level, consider using a plugin that makes the process simpler. One of the best plugins for customizing WooCommerce variation swatches is Extendons.
Extendons offers a user-friendly solution to enhance the swatch functionality on your WooCommerce store. The plugin provides features like:
- Easy Swatch Customization: Customize the design, size, and style of your swatches without needing any coding knowledge.
- Tooltip Support: Display additional information when users hover over swatches, providing extra product details.
- Mobile Optimization: The plugin ensures that your swatches look great and function smoothly on all devices, including smartphones and tablets.
- Swatch Color and Image Options: Choose from color swatches or image swatches, making it easy to showcase your product variations visually.
By using Extendons, you can save time and effort while getting professional-looking and highly functional WooCommerce variation swatches.
Also Check out the useful insight about the sticky add to cart to enhance your store’s shopping experience!
FAQs About WooCommerce Product Variation Swatches
1. What are WooCommerce product variation swatches?
WooCommerce product variation swatches replace traditional dropdown menus with visually appealing swatches, such as colors, images, or labels, that represent product variations. These swatches make it easier for customers to select the desired product option.
2. How can I customize WooCommerce variation swatches?
You can customize WooCommerce variation swatches by adjusting their size, style, and layout. You can also add tooltips for extra information, highlight selected variations, and optimize the design for mobile devices.
3. What is the best plugin for customizing WooCommerce variation swatches?
A great plugin for customizing WooCommerce variation swatches is Extendons. It provides a simple and intuitive interface for customizing swatches, including color and image swatches, and includes mobile optimization features.
4. How do I optimize swatches for mobile users?
To optimize WooCommerce variation swatches for mobile, ensure they are touch-friendly, responsive, and large enough to be easily selected on smaller screens. A horizontal layout may work better for mobile users.
5. Can I add tooltips to my variation swatches?
Yes, you can add tooltips to your WooCommerce variation swatches to provide additional information, such as size descriptions or material details. This can help customers make informed decisions.
Conclusion
Customizing WooCommerce product variation swatches is a great way to improve the shopping experience, engage your customers, and boost conversion rates. By implementing tips like choosing the right swatch style, adjusting sizes, adding tooltips, and optimizing for mobile devices, you can create a more user-friendly and visually appealing store.
Using plugins like Extendons can help streamline the customization process, allowing you to focus on growing your business while providing a professional and seamless shopping experience. With these tips and tools, you’ll be able to stand out from the competition and drive more sales in 2024.